
Rich Denton
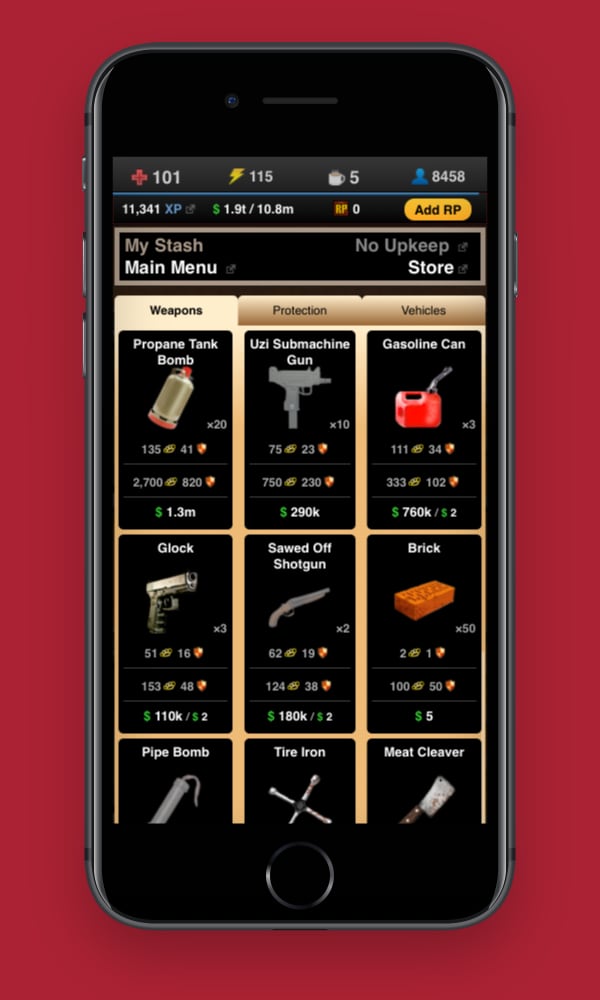
Full stack developer at Softrams, budding DIY homeowner, avid video gamer, pro-con list aficionado, and crazy obsessed with anything Made in USA.
Get in touch!Full stack developer at Softrams, budding DIY homeowner, avid video gamer, pro-con list aficionado, and crazy obsessed with anything Made in USA.
Get in touch!